Timeline: June’19 – Dec’19
The project focused on improving the Canada Life GRS Access platform by adding key features such as linking bank accounts and managing contributions to savings plans. These updates were critical as they required substantial backend infrastructure changes and API development, especially since the legacy portal lacked these features. Key challenges included educating users about their savings plans, offering flexible contribution methods, and simplifying the user experience. User research led to the creation of new personas and insights that shaped design decisions. Notable outcomes included improved ease of linking bank accounts, simplified online bill payment processes, and the creation of a contribution management system. These changes helped users efficiently manage their savings and contributions, improving both user experience and business value.
Intro
After launching GRS Access MVP, we prioritized the remaining features for post MVP releases. Linking bank account and contributing to savings plans were two such high priority features that needed new user experience. Building these features was a technical heavy lifting as it required infrastructure improvements and creation of new APIs. Also, because the legacy portal did not offer these features, we were starting the discovery and research work from point zero.
Great West Life company also transformed as a brand during this time. The three sister entities – Great West Life, London Life and Canada Life came together to form a unified organization – Canada Life Assurance Company.
My role
Lead Interaction Designer
Post MVP user research
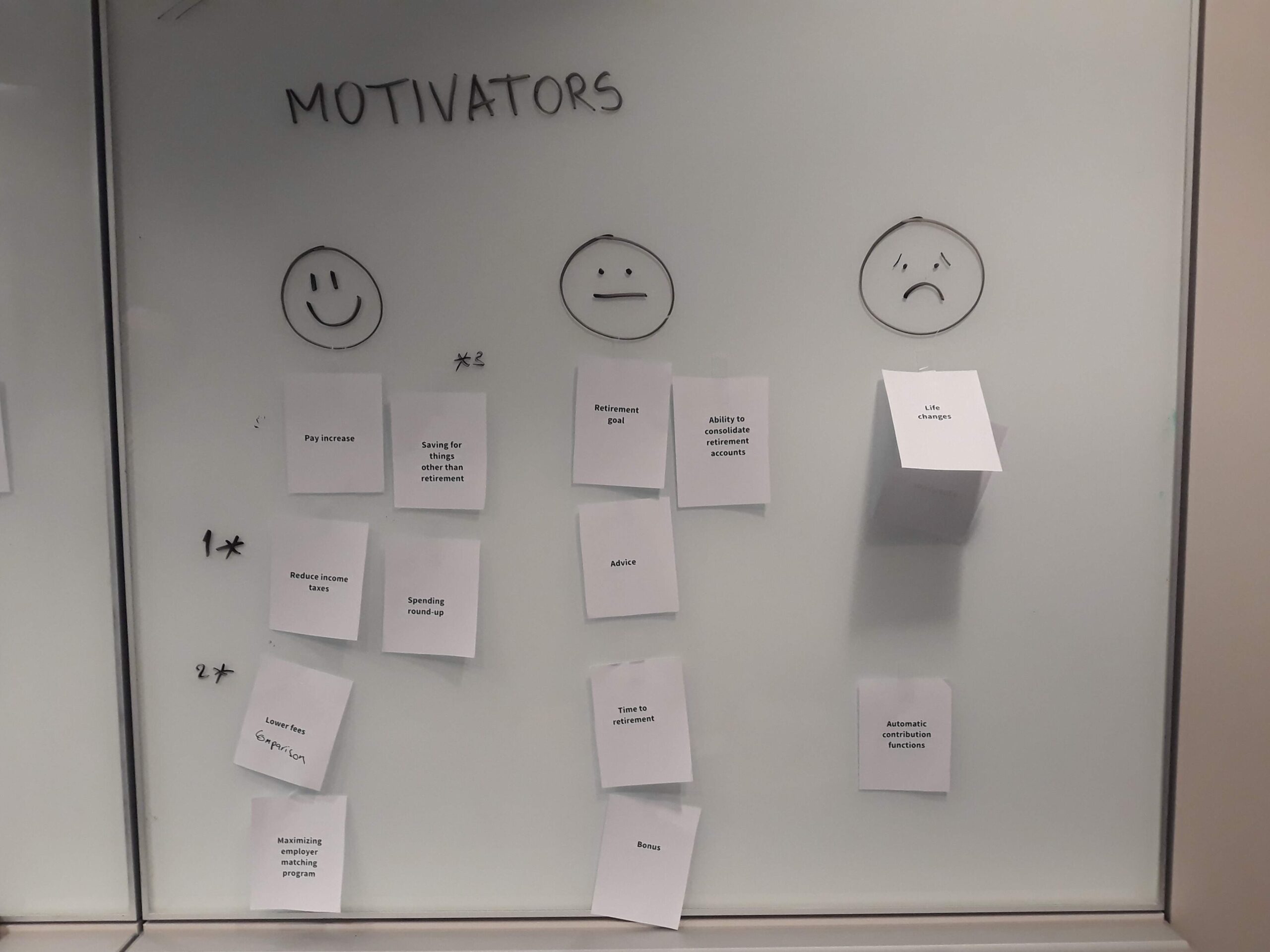
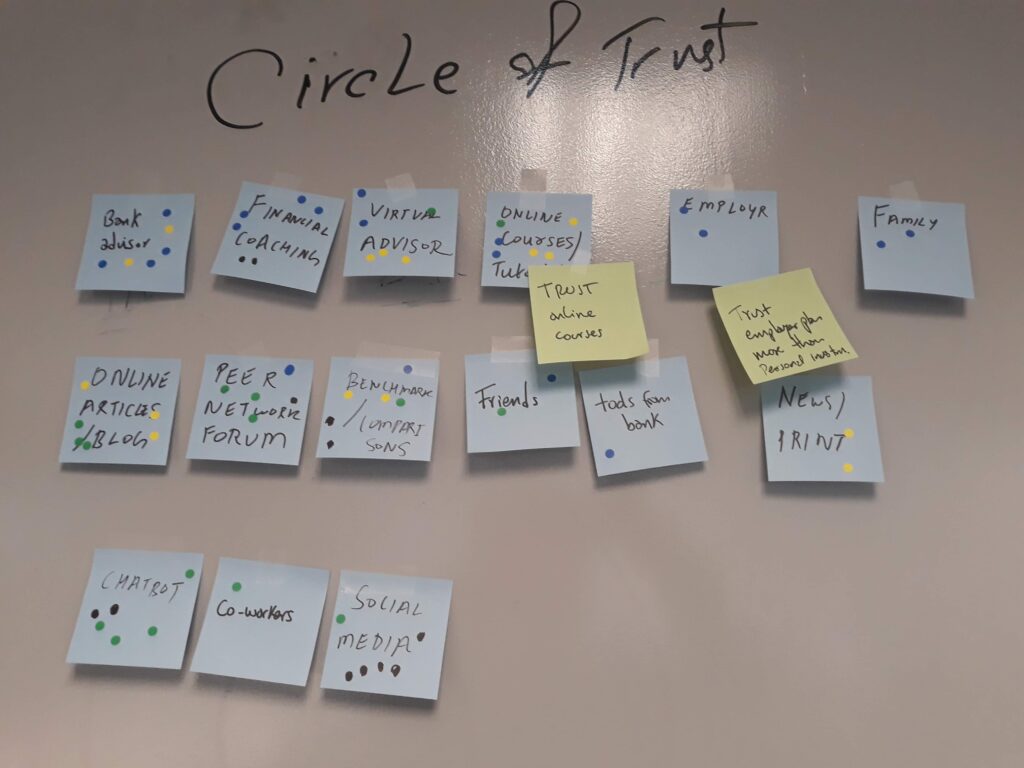
We conducted user interviews to gather generative research data and discover problems that needed to be solved. New user personas were created after feedback was analyzed.


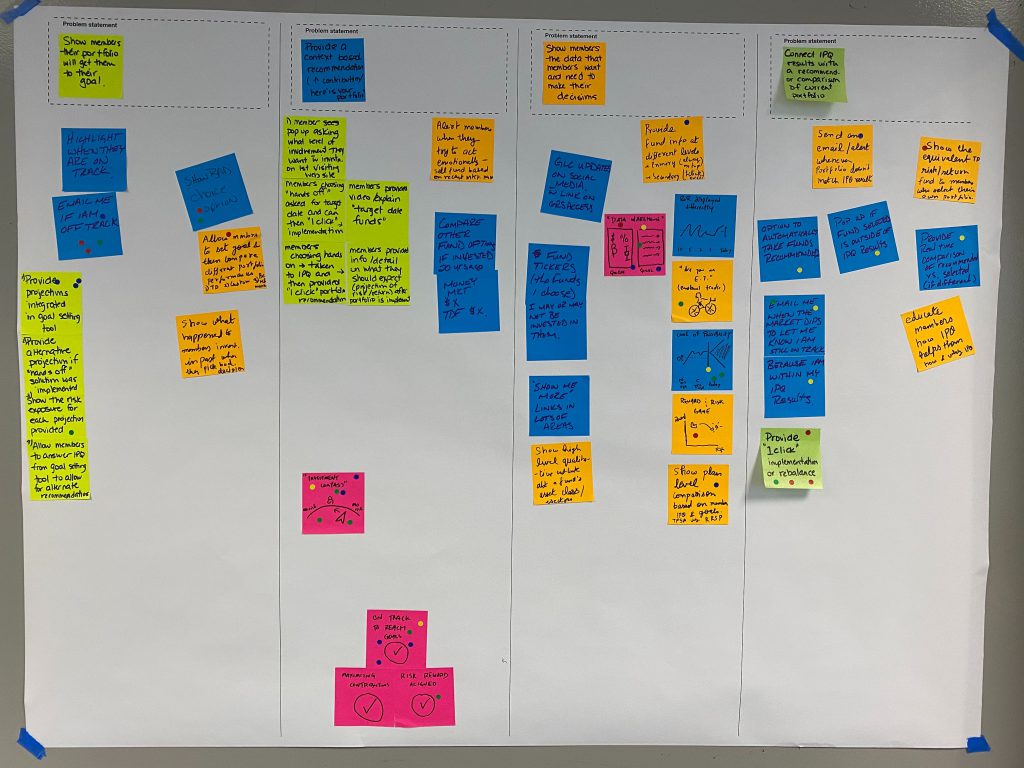
Problem solving
This feature had two main areas that required new user experience. The feature required massive overhaul of business processes and back end systems. Mainly, the areas were:
- Linking user’s bank account to GRS Access
- Managing contributions to member’s plans
After user research, we found out that we needed to focus on two some key areas to address user’s problems:
- Educate users about their plans and savings
- Make savings flexible – allow multiple sources and methods
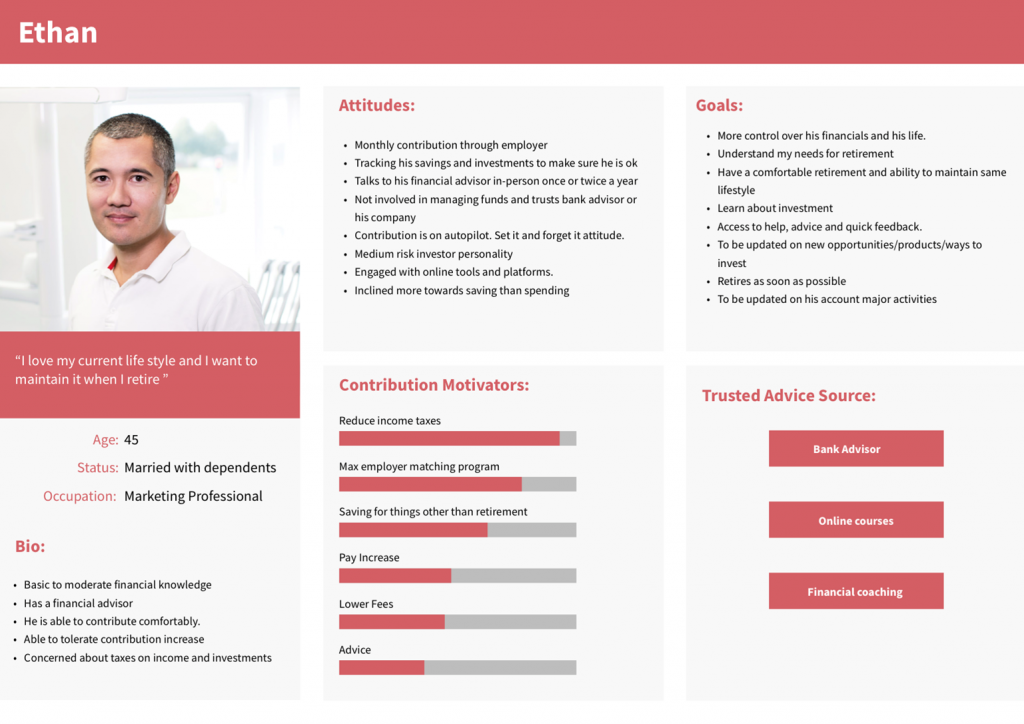
Persona creation
Multiple personas were created after the user research to empathize with our users and put them at the center of the process. This helped in driving decisions from the point of view of the users rather than subjective opinions.


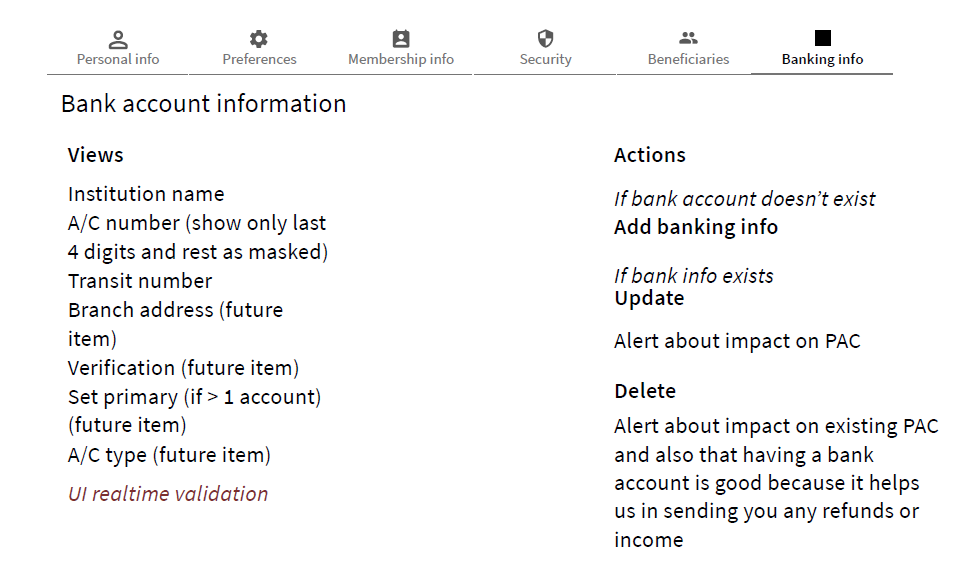
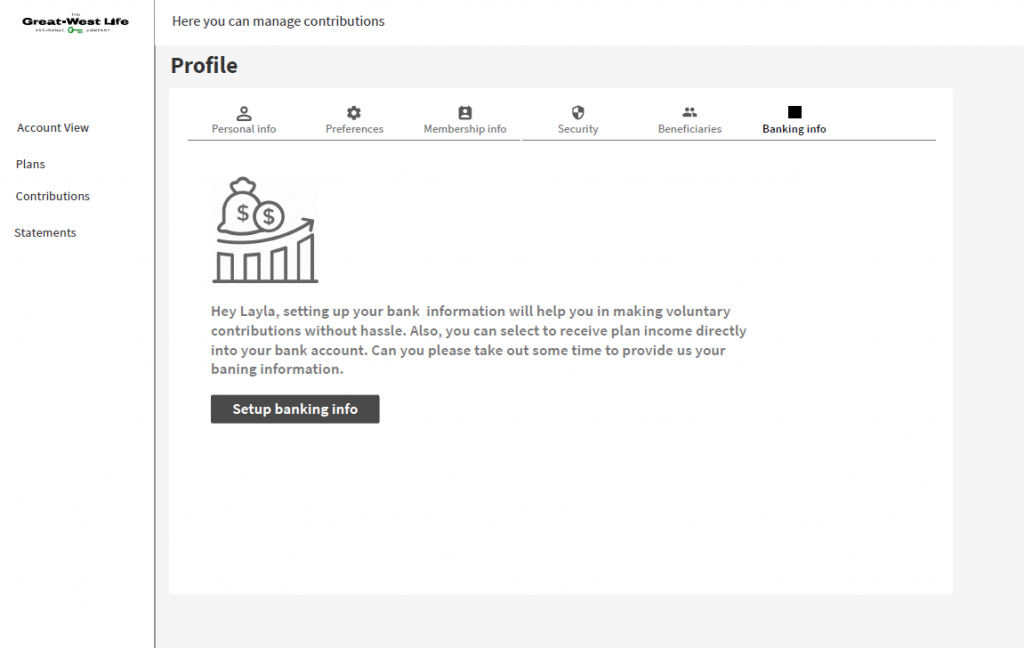
Banking
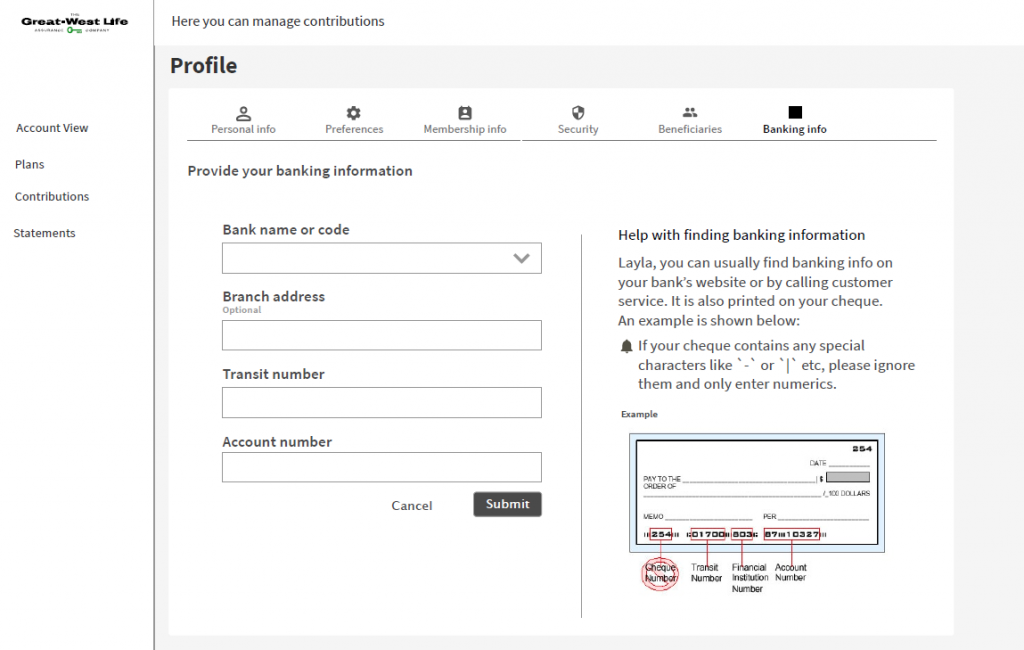
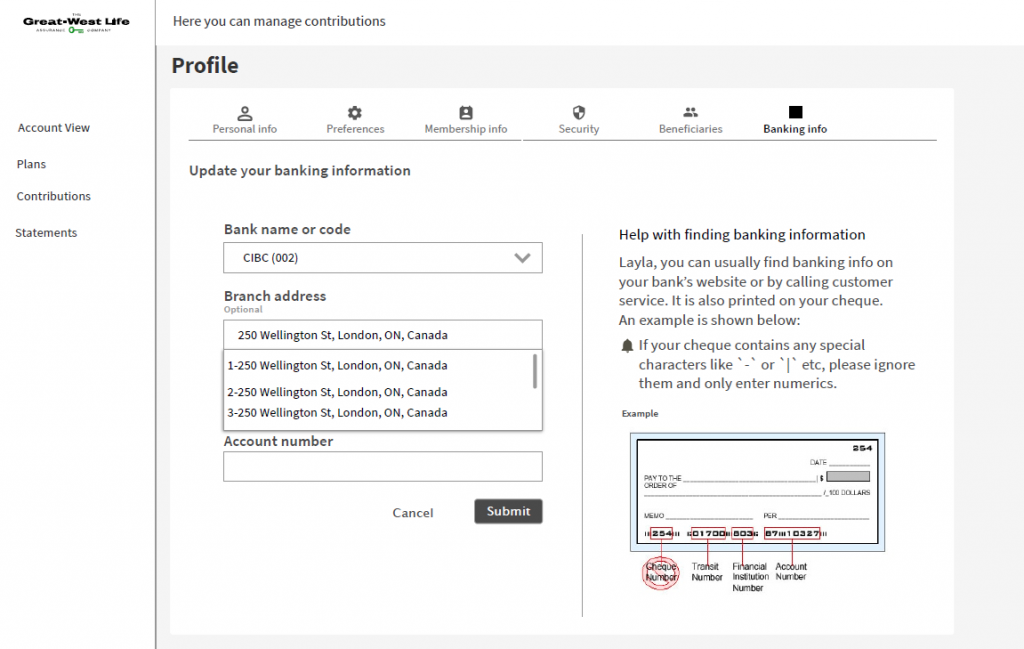
Linking a bank account with GRS Access membership account was a prerequisite to online contributions. Banking was housed in profile settings, considering that this was user’s private information and didn’t require frequent updates once set. We conducted user testing using tree test to validate housing asumptions.







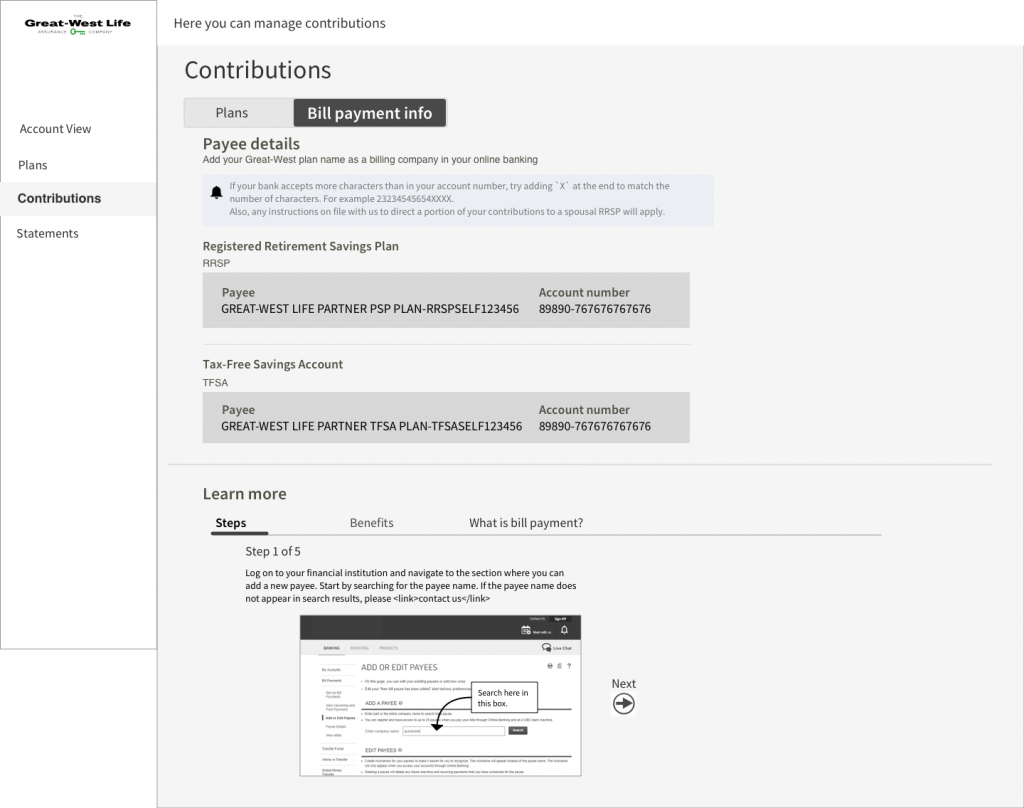
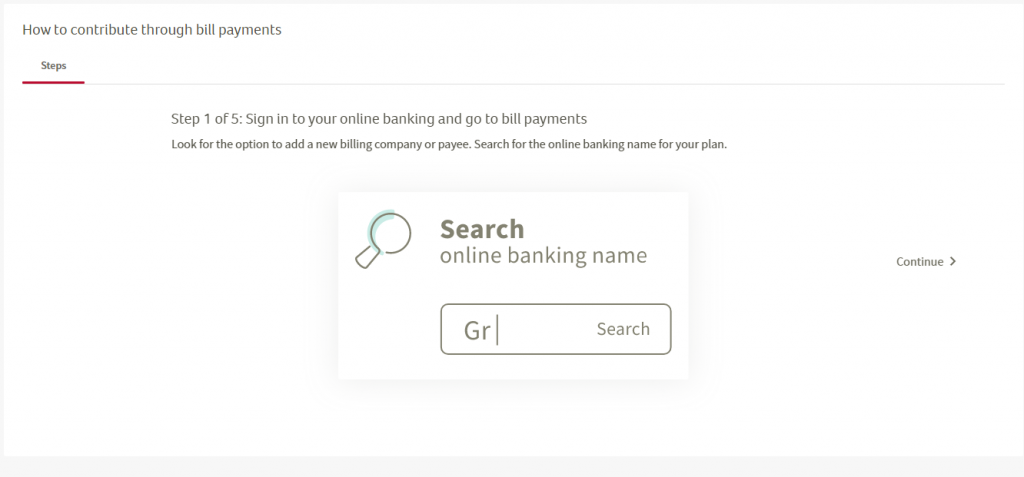
Online bill payments
Bill payment method allowed users to add the bill payment info to their personal banking portals and start contributions through that. Although it didn’t require any massive overhaul of processes and systems, and we only needed to surface the information needed by users to do so, this had a very high business value attached.
Although this feature existed outside of the digital experience for the use but discovering it was a big challenge. I wanted users to find this information quickly so that they could focus on adding the payee details to their bank account without distraction. For this, I proposed to display the bill payment account number which was a combination of two different attributes and the payee name which was a unique code for each plan that user had, on the screen. Also, step by step guide was added to this section that educated users on how to add a payee.


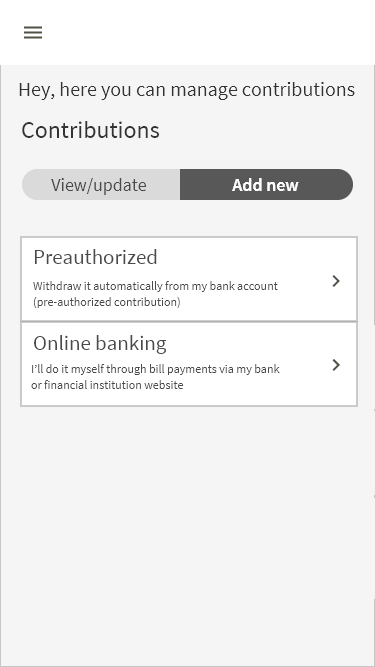
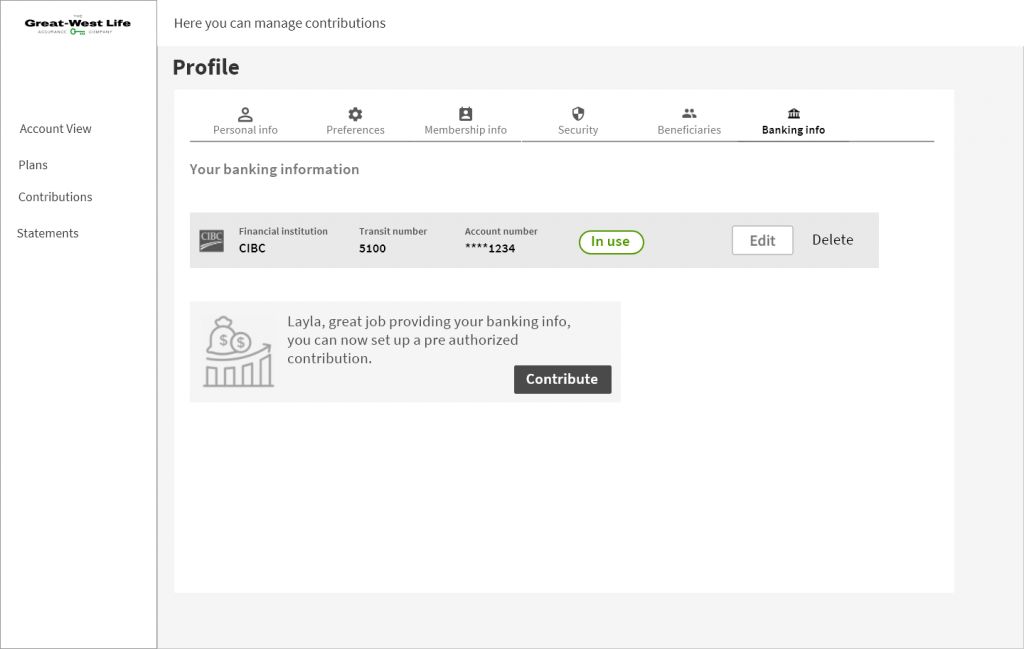
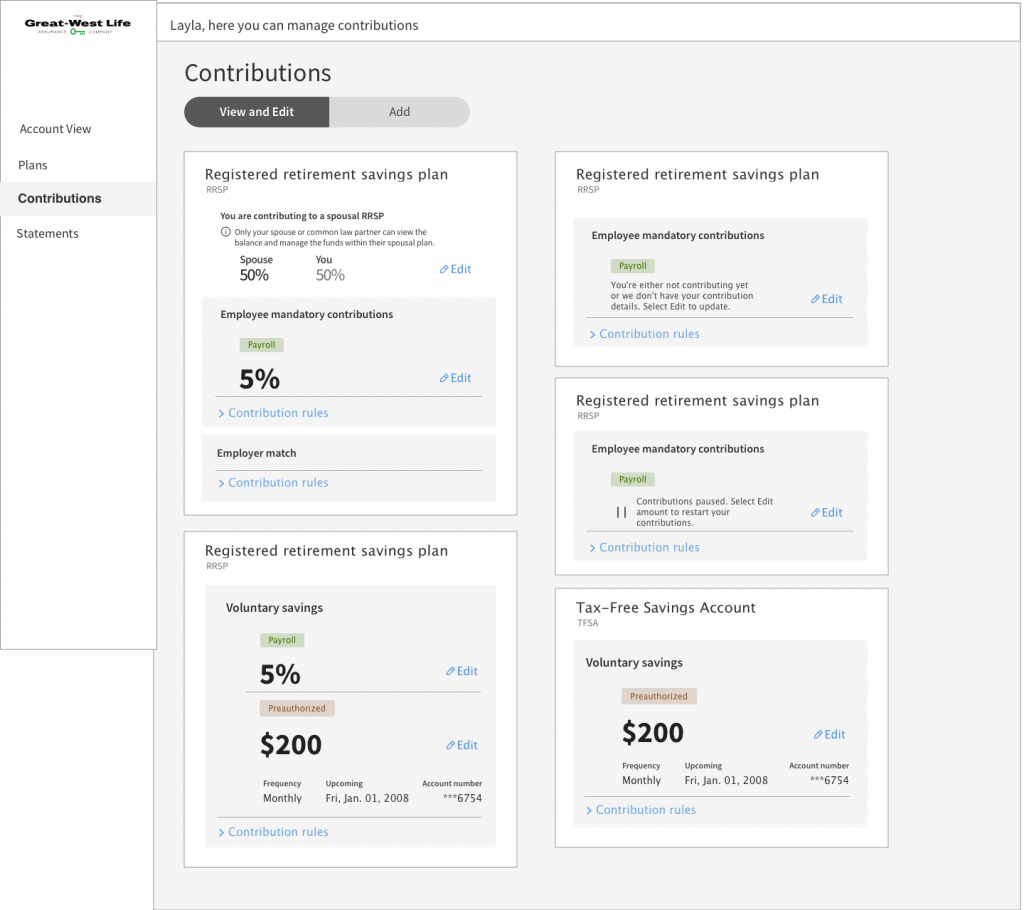
Contribution cards
Users needed a way to view and manage contributions. I proposed a contribution browser using card component where contributions could be managed for each plan at the account level. This required a sound understanding of the information architecture and data model of plans. Each savings plan had its own unique rues around contributions.

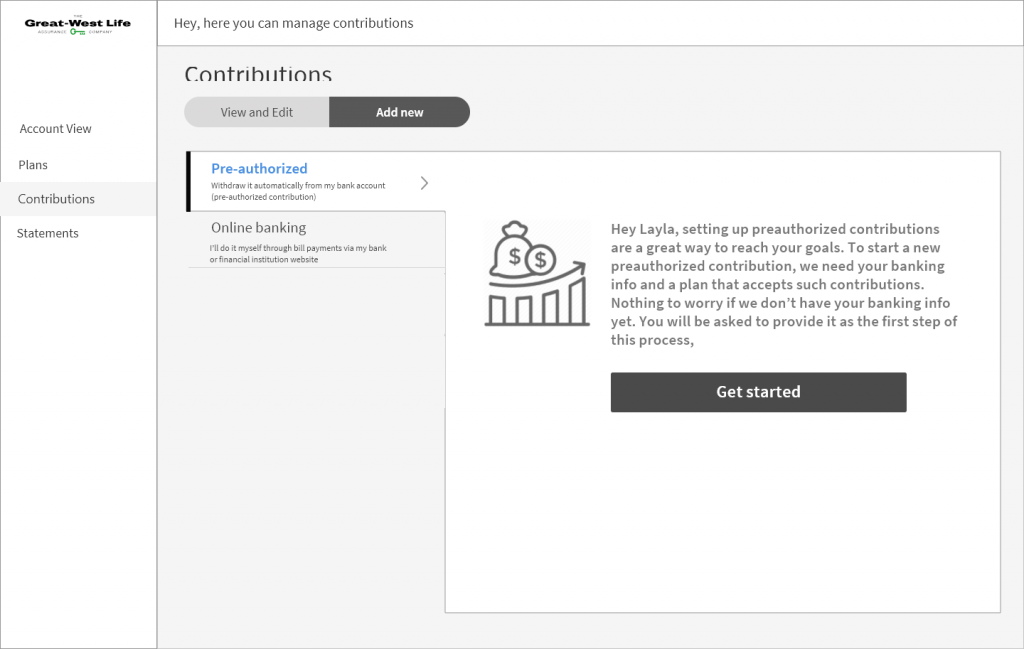
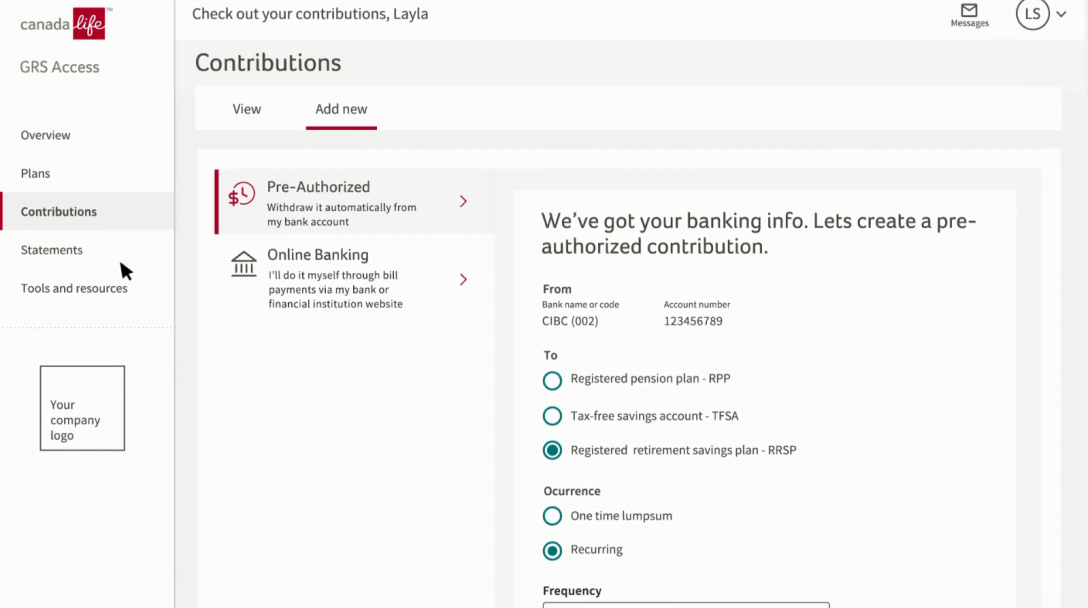
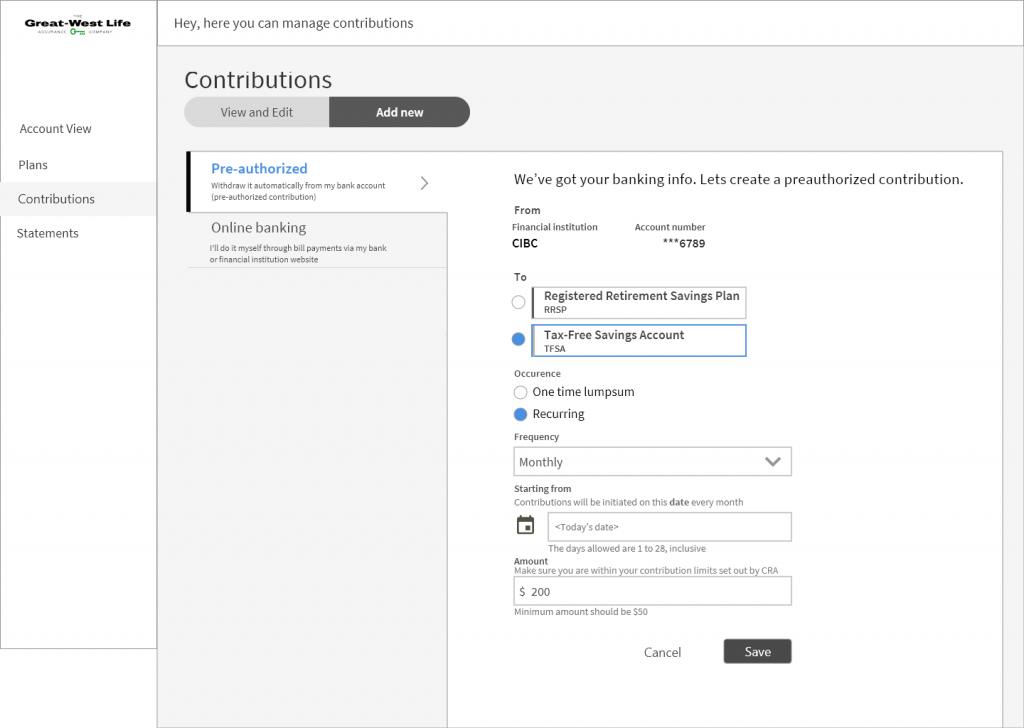
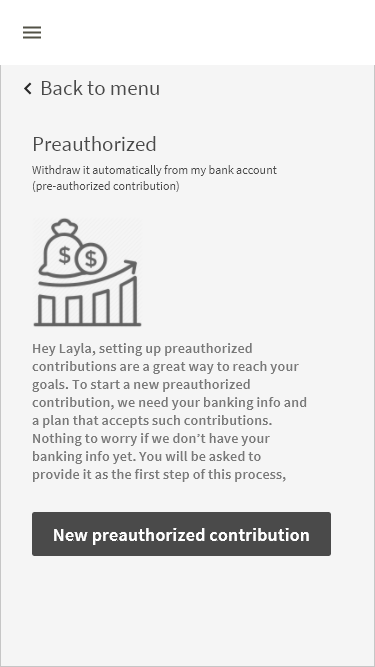
Pre-authorized contributions (PAC)
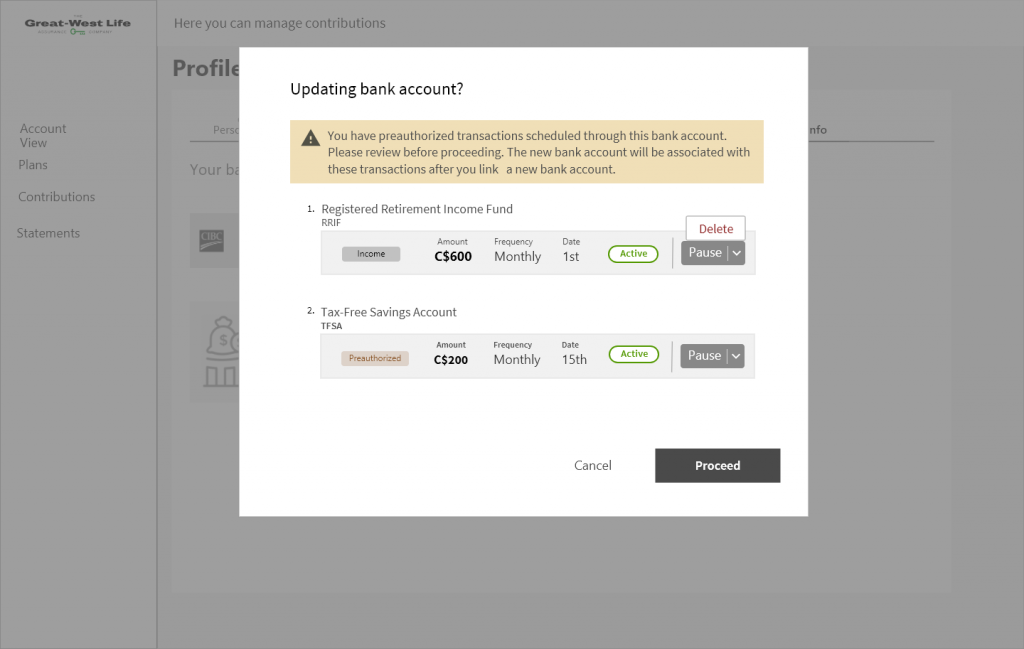
Users needed a digital form to start contributing through their bank accounts using direct debits. This feature required user to add a bank account first and accept an agreement. With this new addition, there was also a need to consolidate various contribution methods into a common flow under a common section.
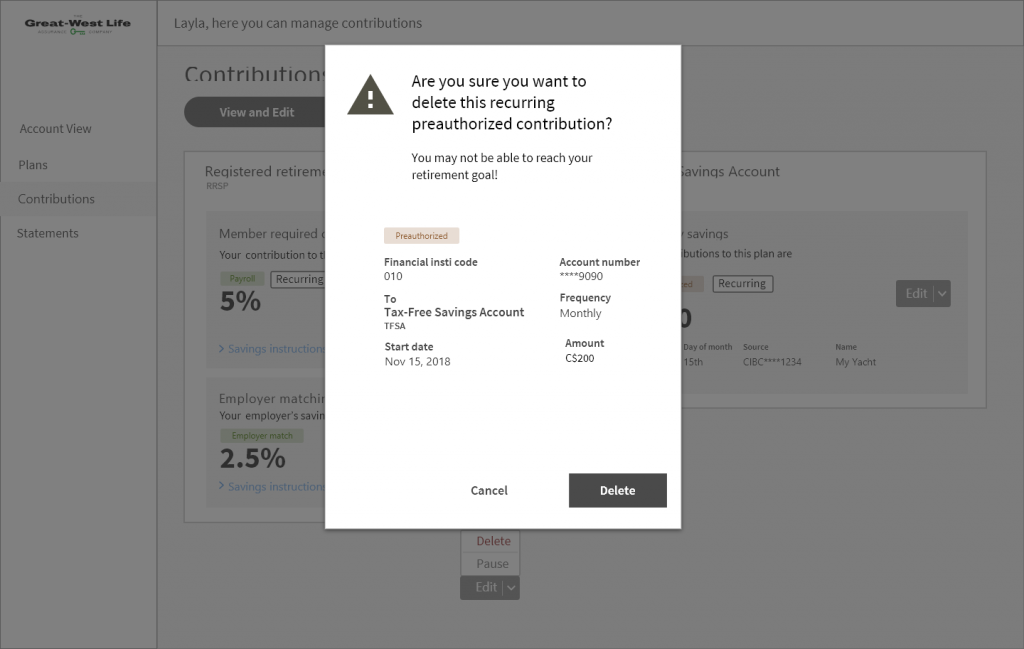
Also, once added, there was a need to manage these contributions. Edit, delete and pause were proposed and the corresponding flows were created.
An A/B test was performed to get feedback on which concept fared better. I went with an approach which users preferred i.e. show Contribution as a link rather than an action button.